
When it comes to web development, particularly with React, having a robust WYSIWYG (What You See Is What You Get) editor is essential. Among the top contenders are editors designed to emulate the intuitive and highly functional style of Notion. This article explore some of the best Notion-style WYSIWYG editors available for React and provides a detailed comparison to help you choose the right one for your next project.
BlockNote

Overview
BlockNote is an open-source, block-based rich text editor designed for React. It aims to provide a seamless and customizable user experience, featuring built-in components and a robust API. Designed with both developers and end-users in mind, BlockNote simplifies the process of adding a polished text editor to applications.
Unique Features
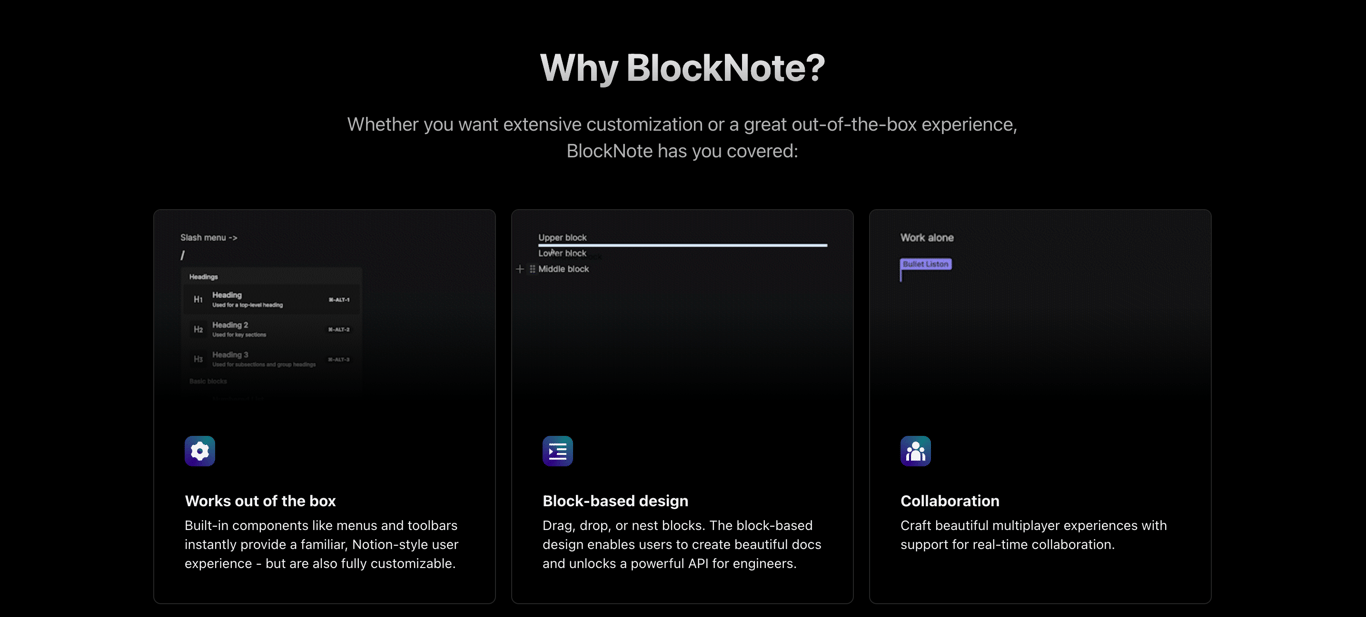
Works Out of the Box: BlockNote includes built-in components such as menus and toolbars that provide a familiar Notion-style user experience.
Block-Based Design: Users can drag, drop, or nest blocks, enhancing the ease of document creation and offering a powerful API for developers.
Collaboration: BlockNote supports real-time collaboration, making it suitable for multiplayer editing experiences.
Extensibility: Developers can extend the editor with custom blocks, schemas, and plugins.
First-Class TypeScript Support: Provides type safety and autocompletion even when extending with custom blocks.
Theming: Offers built-in support for light and dark modes, allowing customization to match brand aesthetics.
Markdown & HTML Conversion: Enables conversion of documents from BlockNote JSON to and from Markdown and HTML.
Prosemirror Based: Built on top of the Prosemirror framework, which is used by industry giants like the New York Times, Atlassian, and GitLab.
Vanilla JS Support: Compatibility with vanilla JavaScript for use with other frameworks, not limited to React.
Pros
Ease of Use: Comes with pre-built UI components that require minimal configuration.
Customizable: Highly customizable with options for extending functionality with custom blocks, schemas, and plugins.
Real-Time Collaboration: Supports collaborative editing, which is crucial for many modern applications.
TypeScript Support: Facilitates type safety and code autocompletion.
Enhanced Theming: Built-in support for light and dark modes to fit different application themes.
Markdown & HTML Conversion: Easily convert content between different formats.
Cons
Learning Curve: Although it simplifies many aspects, developers unfamiliar with Prosemirror or block-based editors might face an initial learning curve.
Early Stage: As mentioned, it's still early days, which could imply potential instabilities or lack of extensive documentation.
Useful Links
Documentation: Comprehensive docs to help you get started and customize the editor.
Examples: Sample implementations to understand how BlockNote can be integrated and customized.
GitHub Repository: The open-source repository where you can contribute or explore the codebase.
Discord Community: Join the community to ask questions, discuss features, and share your projects.
Novel.sh

Overview
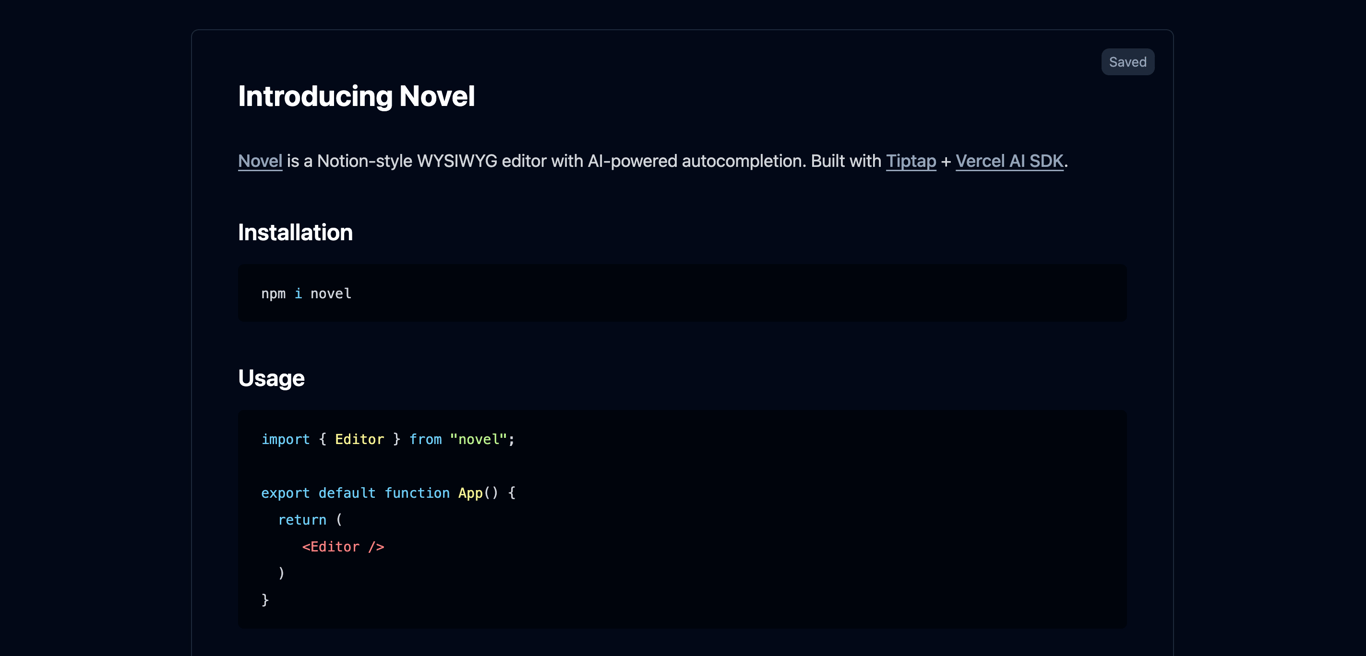
Novel is a Notion-style WYSIWYG editor with AI-powered autocompletions, designed for usage within React applications. It is built with Tiptap and the Vercel AI SDK.
Unique Features
Slash Menu & Bubble Menu: Provides an intuitive interface to access features and commands quickly.
AI Autocomplete: Automatically suggests content while typing or can be manually triggered via the slash menu.
Image Uploads: Users can upload images through drag & drop, copy & paste, or by using the slash menu.
Tweet Integration: Add tweets directly from the command slash menu.
Mathematical Symbols Support: Supports LaTeX expressions for mathematical symbols, making it useful for academic and technical documents.
Pros
Ease of Use: The interface is designed to be intuitive, similar to Notion, making it accessible for users familiar with that platform.
Powerful Autocompletion: AI-powered suggestions can enhance productivity by offering relevant content completions.
Rich Media Integration: Supports multiple types of content, including images and tweets.
Advanced Mathematical Functionality: LaTeX support allows for precise rendering of mathematical equations, useful for technical documentation.
Cons
Complexity for Beginners: Users unfamiliar with React or the specific libraries used (e.g., Tiptap, Vercel AI SDK) might find initial setup challenging.
Useful Links
Tiptap

Overview
Tiptap is a headless, extensible text editor framework designed to provide a great content editing experience. It is based on an open-source core and offers a wide range of extensions to enhance its functionality. Tiptap supports real-time collaboration, AI-powered content transformation, inline comments, and more. It is highly customizable and can be tailored to meet specific user needs.
Unique Features
Open Source Core: The editor's open-source core allows for building custom editors tailored to user requirements, offering flexibility and ease of use.
Extension-based Architecture: Integrate over 100+ extensions (Core, Pro, and Cloud) or build and integrate custom ones.
Headless Approach: Provides a plug-and-play framework without imposing any UI constraints, allowing developers to create user-centric interfaces.
Real-time Synchronization: Sync documents and interactions in real-time.
Live Carets and Cursors: Show who is typing.
Offline Editing and Sync: Support offline editing and syncing once back online.
Content AI (Paid Feature): Transforms text, images, and documents using AI.
Comments (Beta, Paid Feature): Allows integrating inline and document comments directly in the editor, supporting real-time discussions and suggestions.
Templates for React: Offers ready-to-use user interface templates for React projects.
Documents Management: Manage documents and workflow either self-hosted or in the cloud.
Enterprise Features: Includes on-premises solutions, dedicated support engineers, custom development and integration support, and SOC 2 compliance (in progress).
Pros
Highly Customizable: Flexibility to build custom editors with the needed features.
Extensive Extensions Library: Over 100 extensions to choose from or the ability to build custom extensions.
Real-time Collaboration: Feature-rich real-time collaboration support.
AI Integration: Advanced AI-powered capabilities for content transformation.
Enterprise-grade Features: Robust infrastructure support suitable for enterprise customers.
Cons
Complexity: Due to its highly customizable nature, it may require more initial setup and understanding.
Paid Features: Some advanced features like Content AI and Comments are paid.
Useful Links
ProseMirror

Overview
ProseMirror is a toolkit designed for building rich-text editors for the web. It focuses on producing clean and semantically meaningful documents while maintaining an easy-to-understand interface for users. ProseMirror bridges the gap between editing explicit, unambiguous content like Markdown or XML and traditional WYSIWYG editors.
Unique Features
Collaborative Editing: ProseMirror has built-in, rock-solid support for real-time collaborative editing, allowing multiple users to work on the same document simultaneously.
Extensible Schemas: Document schemas enable editing documents with a custom structure without the need to write a new editor from scratch.
Modular Architecture: The modular design ensures that only necessary code is loaded and allows for parts of the system to be replaced as needed.
Pluggable System: The plugin system allows additional functionalities to be easily enabled and custom extensions to be packaged in a convenient format.
Functional and Immutable Architecture: This approach makes it easier to integrate ProseMirror into modern web applications and to implement complex behaviors confidently.
Unopinionated Core Library: The core library is small and generic, providing a flexible base to build various types of editors.
Pros
Customizable: Allows for the customization of the shape and structure of documents to fit application-specific needs.
Collaborative Editing: Supports collaborative editing out-of-the-box.
Modularity: Load only what you need and replace parts as necessary.
Plugin Ecosystem: Easily extend functionality with plugins.
Modern Integration: Integration into web apps is facilitated by its functional and immutable architecture.
Open Source: Legally free to use commercially.
Cons
Not Fully Self-Contained: Requires additional configuration and customization to fit specific application needs.
Learning Curve: May have a steep learning curve for developers not familiar with functional programming and immutable data structures.
Useful Links
Dante3

Overview
Dante3 is a WYSIWYG (What You See Is What You Get) editor for React, inspired by Medium's editor. It is built on top of ProseMirror's TipTap, offering a more maintainable architecture compared to its predecessor, Dante2, which used DraftJs.
Unique Features
Configurable and Extensible: Supports extensions, plugins, and components with a block-based content structure.
Undo/Redo Functionality: Allows users to revert and reapply changes easily.
Data Formats: Save content as JSON/HTML structures and load content as JSON/HTML structures.
Styled Components: Theme support including built-in light/dark themes.
Default Components: Image upload via paste HTML, video embed and recorder, divider and Giphy support, and speech recognition.
Real-time Collaboration: Improves browser and mobile support for collaborative editing.
Pros
Extensible Architecture: Highly configurable with various plugins and components.
Real-time Collaboration: Supported out-of-the-box.
Theme Support: Built-in light and dark themes.
Improved Mobile Support: Better performance on mobile devices.
Better Data Handling: Robust JSON/HTML data structure management for content saving/loading.
Cons
Beta Status: Dante3 is currently in beta, which may imply potential bugs and incomplete features.
Learning Curve: Adopting a new editor framework might require a learning curve, especially for those unfamiliar with TipTap or ProseMirror.
Useful Links
Quill

Overview
Quill is an open-source WYSIWYG editor designed for the modern web with a modular and API-driven design.
Unique Features
Open Source: Quill is open source and available for use and modification without cost.
Modular Architecture: Allows developers to easily customize the editor or add their own extensions based on project requirements.
API-Driven: Provides granular access to the editor's content, changes, and events through a simple API.
Cross-Platform Support: Supports all modern browsers on desktops, tablets, and phones.
Consistent Output: Works consistently and deterministically with JSON as both input and output, providing reliable results across different use cases.
Pros
Customizability: The modular architecture allows easy customization and extension.
Cross-Platform: Supports all modern browsers and devices.
Free and Open Source: Available for use and modification without cost.
Developer-Friendly: Provides granular access through a simple API, making it highly suitable for developers.
Cons
Learning Curve: While powerful, the API and modular architecture might have a learning curve for beginners.
Browser Compatibility: Although it supports all modern browsers, older or less common browsers might pose compatibility issues.
Useful Links
Editor.js

Overview
Editor.js is a block-style editor that outputs data in a universal JSON format. It is designed for maximum flexibility for developers while maintaining a user-friendly experience.
Unique Features
Block-style Editing: Editor.js consists of separate blocks such as paragraphs, headings, images, lists, and quotes, unlike traditional editors which use a single contenteditable element for HTML markup.
Clean JSON output: Editor.js outputs a JSON object with data from each block, rather than raw HTML-markup.
Customizable Tools and Plugins: Editor.js is highly extendable and pluggable. Developers can create their own tools and plugins using a simple API.
Pros
Free and Open Source: Editor.js is open to contributions from developers worldwide.
Clean and Modern UI/UX: The editor is designed with a modern look and feel, offering a clean and user-friendly interface.
Extensibility: A simple API allows developers to create custom tools and blocks.
Flexible Output: The JSON output can be used in various platforms beyond just web clients, including mobile apps, Facebook Instant Articles, Google AMP, and even audio versions.
Community Support: A large developer community supports and contributes to the evolution of Editor.js.
Cons
Learning Curve: For those unfamiliar with JSON and block-style editors, there might be a steeper learning curve compared to traditional WYSIWYG editors.
Plugin Management: Managing a large number of plugins and custom tools could become cumbersome.
Useful Links
Conclusion and Recommendations
In this article, we have explored several outstanding Notion-style WYSIWYG editors for React. Each of these editors has unique features, advantages, and potential drawbacks, making them suitable for different use cases. Here's a summary:
BlockNote offers out-of-the-box functionality with robust customization and real-time collaboration, ideal for developers seeking an easy-to-use yet highly customizable editor.
Novel.sh integrates AI-powered autocompletions with a straightforward Notion-style interface. It is suitable for users who desire powerful content suggestions and a familiar UI.
Tiptap stands out with its extensive extension library, real-time collaboration, and headless approach. It is highly flexible and suitable for complex, collaborative editing needs.
ProseMirror provides a modular and extensible architecture, making it a premier choice for applications that require heavy customization and collaborative editing features.
Dante3 combines the best of ProseMirror and TipTap for a Medium-inspired editing experience. It is particularly suitable for projects requiring rich, styled content with real-time collaboration.
Quill is an open-source, modular editor that provides cross-platform support and a developer-friendly API. It is ideal for those needing a flexible and free text editor.
Editor.js excels with its block-style editing and clean JSON output, making it suitable for applications needing structured data and easy extensibility.
Recommendations for Specific Use Cases
Ease of Use: For straightforward, out-of-the-box functionality with minimal setup, BlockNote is an excellent choice.
AI Integration: Novel.sh stands out with AI-powered autocompletion and intelligent content suggestions.
Real-time Collaboration: Tiptap and ProseMirror are the top choices for applications requiring robust real-time collaborative features.
Flexibility and Customization: Both Tiptap and ProseMirror offer extensive customization options suitable for complex requirements.
Modern UI/UX: Dante3 and Quill provide a modern, user-friendly interface, making them ideal for web applications aiming for a stylish look.
Structured Output: Editor.js is exceptional for projects needing clean, structured JSON output for versatile use cases.
Call to Action: Consider Wisp CMS for Your Blog Editor
If you are developing an editor for a blog, you might want to consider using Wisp CMS. Wisp CMS provides a powerful content management system that can integrate seamlessly with these editors, offering robust features and a highly customizable platform for bloggers and developers alike.
For more information, check out the following resources:
By integrating one of these top-notch editors with Wisp CMS, you can create a seamless and professional blogging experience with minimal effort.
Thank you for reading! If you have any questions or need further assistance, feel free to reach out or explore the provided links for more information. Happy coding!


