
Are you searching for the perfect Next.js blog template but feeling overwhelmed by the countless options available? You're not alone. Many developers find themselves in the same position, wanting a template that's both modern and easy to implement without spending hours on configuration.
As we dive into 2025, Next.js 15 has revolutionized how we build and deploy blogs, offering enhanced performance and developer experience. Whether you're looking for a simple markdown-based blog or a full-featured corporate solution, we've curated the best templates that will save you time and frustration.
Why Next.js 15 for Blogging?
Before we explore the templates, let's understand why Next.js 15 stands out for blogging platforms:
Lightning-Fast Performance: Built-in optimizations for images, fonts, and scripts
Improved SEO Capabilities: Server-side rendering and automatic sitemap generation
Enhanced Developer Experience: Intuitive file-system based routing
Flexible Content Management: Seamless integration with various headless CMS options
Modern Features: Support for React Server Components and streaming
Top Next.js Blog Templates for 2025
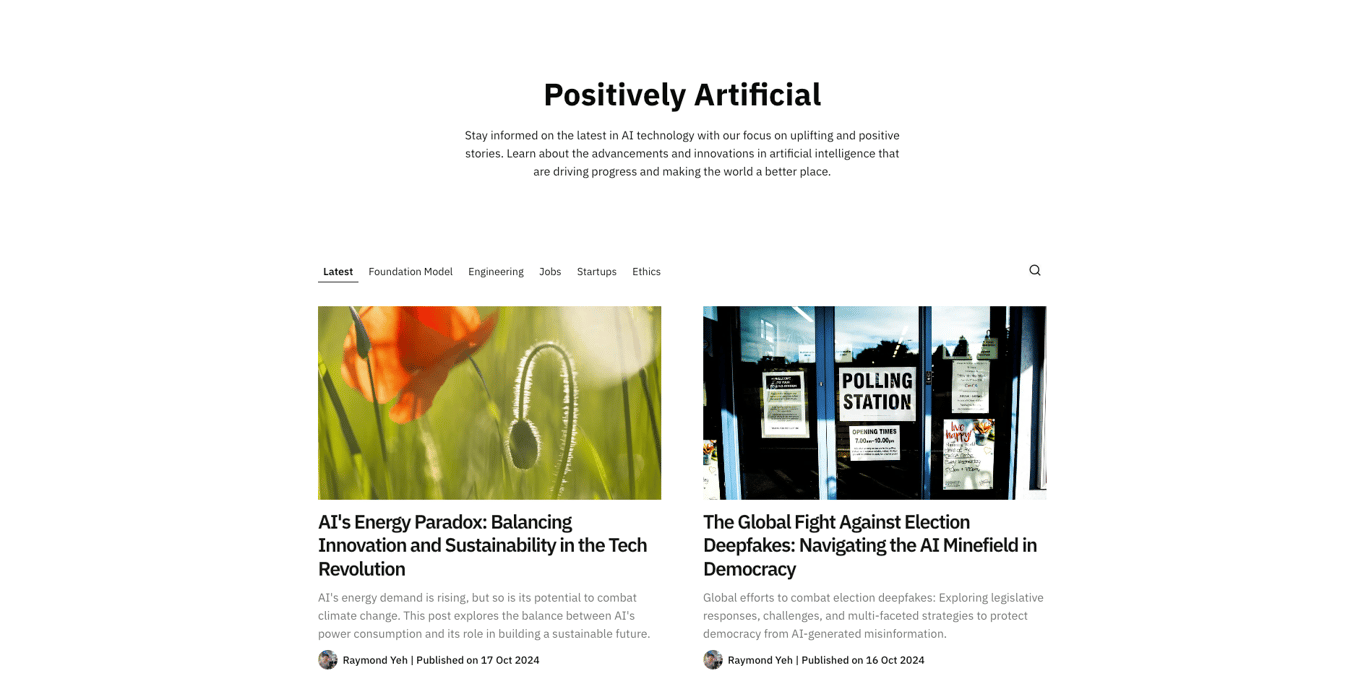
1. Next.js Blog CMS Wisp

The Next.js Blog CMS Wisp template stands out as our top pick for 2025, addressing the common pain point of needing a preconfigured solution that "just works." This template offers a perfect balance of functionality and ease of use, making it ideal for developers who want to focus on content rather than configuration.
Key Features:Server Components optimization for maximum performance
Built-in dark mode support
Automatic SEO optimization with Open Graph images
Tag-based content organization
RSS feed generation
Related posts suggestions
Mobile-responsive design
Next.js 15 with App Router
Tailwind CSS for styling
TypeScript for type safety
Wisp CMS integration
2. Next.js Corporate Blog Starter

For businesses seeking a professional blog platform, the Next.js Corporate Blog Starter provides an enterprise-ready solution. This template addresses the need for a polished, performance-optimized blog that maintains corporate branding standards.
Key Features:Enterprise-grade SEO optimization
Customizable branding elements
Performance-optimized image handling
Corporate-friendly layout options
Built-in analytics integration
Multi-author support
Content workflow management
Modern Next.js 15 architecture
Tailwind CSS for consistent styling
TypeScript implementation
Robust security features
3. Contentlayer Blog Template

Perfect for developers who prioritize content management simplicity, this template leverages Contentlayer for efficient content handling. It's particularly appealing to those who want to "throw in some Markdown files" and get started quickly.
Standout Features:Markdown and MDX support
Fast content processing
Type-safe content
Minimal setup required
Built-in code syntax highlighting
Automatic table of contents generation
Contentlayer for content management
Next.js 15 core features
Tailwind CSS styling
TypeScript integration
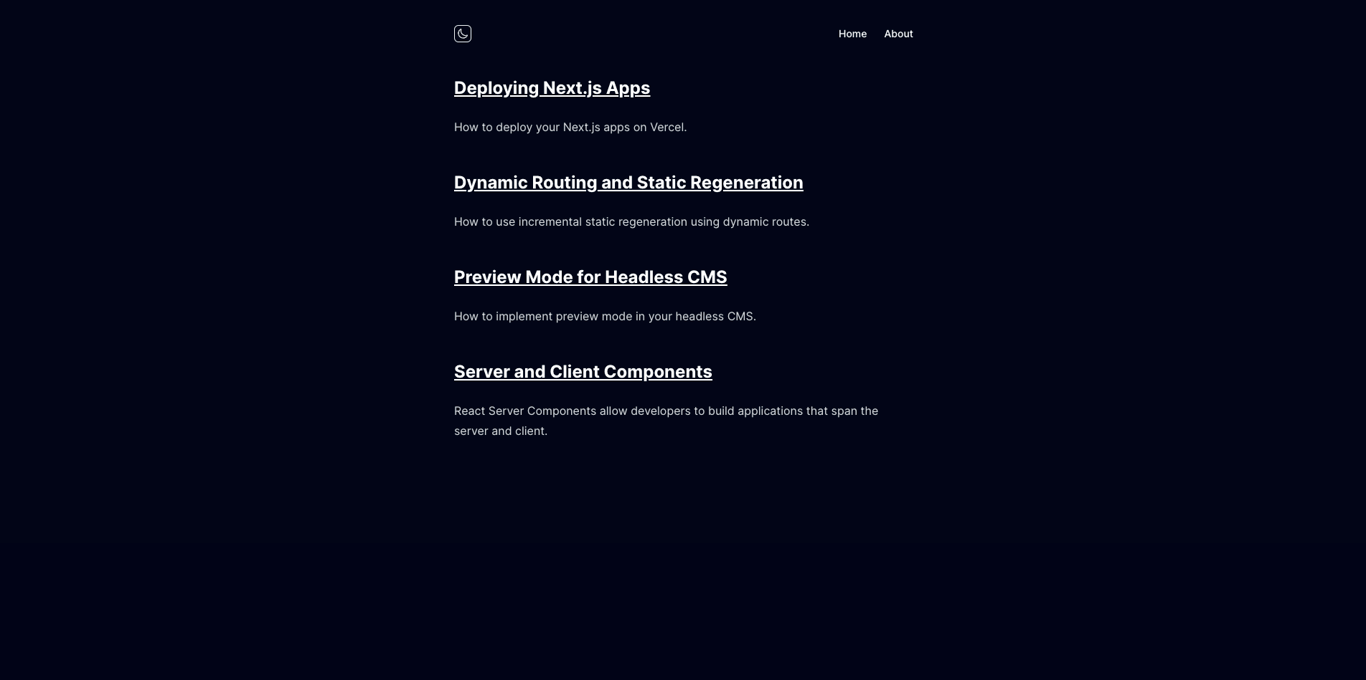
4. Notion-Powered Blog Template

This template solves the content management dilemma by integrating with Notion as a CMS. It's perfect for writers and teams already using Notion for content creation.
Key Features:Notion as a CMS
Real-time content updates
Collaborative editing
Rich text formatting
Image optimization
SEO-friendly structure
Notion API integration
Next.js 15 framework
Incremental Static Regeneration
Responsive design system
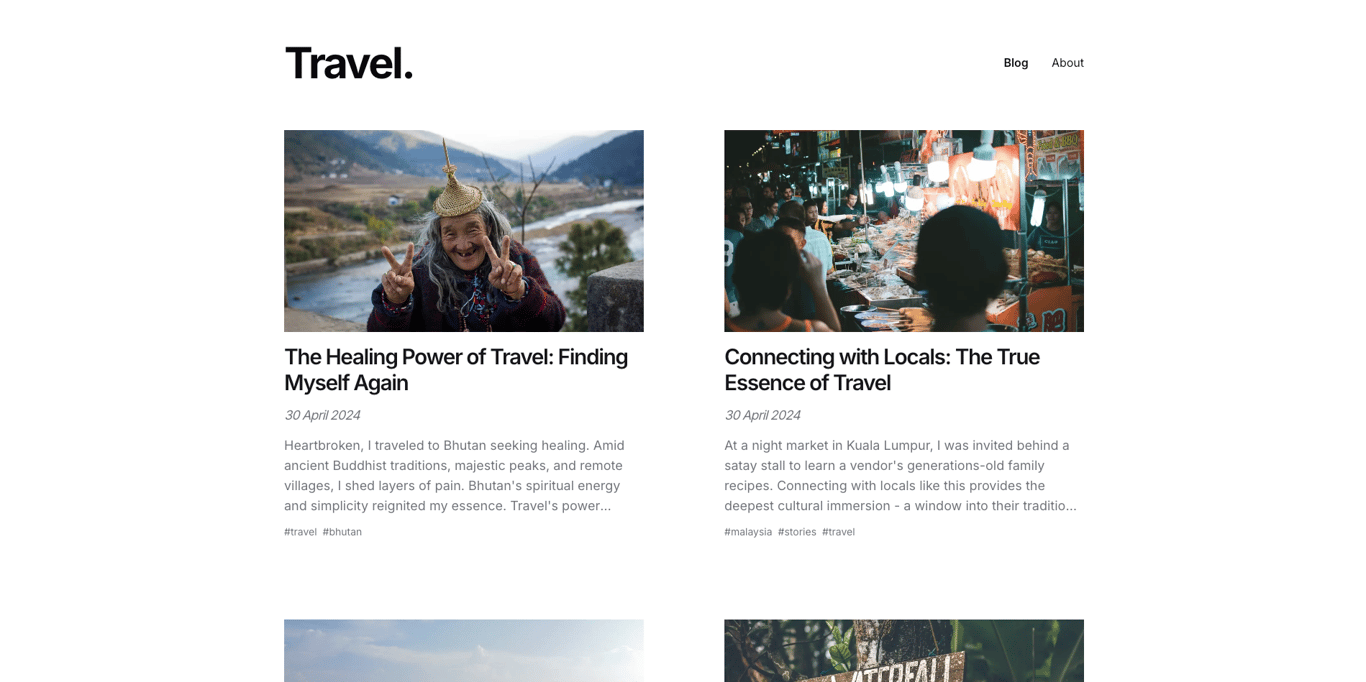
5. MDX Blog Starter

For developers who love the flexibility of MDX, this template provides a solid foundation with modern features and excellent documentation.
Notable Features:Advanced MDX support
Custom components in markdown
Built-in syntax highlighting
Category system
Author profiles
Reading time estimation
MDX processing
Next.js 15 optimization
Tailwind CSS styling
TypeScript support
How to Choose the Right Template
When selecting a blog template for your Next.js project, consider these crucial factors:
1. Content Management Needs
Simple Markdown: Choose templates like MDX Blog Starter if you prefer writing in Markdown
Headless CMS: Consider Wisp CMS or Corporate Blog Starter for more complex content management needs
Existing Workflows: Notion-Powered template if you're already using Notion
2. Performance Requirements
Check if the template includes:
Image optimization
Server Components usage
Proper caching strategies
Core Web Vitals optimization
3. Development Experience
Look for:
Clean code structure
TypeScript support
Good documentation
Active maintenance
4. Customization Options
Consider:
Styling flexibility
Component modularity
Theme support
Layout options
Pro Tips for Implementation
Start with a Test Run
Deploy the template to Vercel
Test all features thoroughly
Check mobile responsiveness
Optimize for Performance
Enable image optimization
Implement proper caching
Use Server Components where appropriate
Plan for Scale
Consider content growth
Plan for multiple authors
Think about backup strategies
Conclusion
The Next.js blog template landscape in 2025 offers solutions for every need, from simple personal blogs to complex corporate platforms. The templates highlighted above represent the best of what's available, with Wisp CMS and the Corporate Blog Starter leading the pack in terms of features and flexibility.
Remember, the best template is the one that matches your specific needs while providing room for growth. Start with these recommendations, but don't be afraid to customize them to create your perfect blogging platform.


