
You're a developer or content marketer tasked with launching a brand new website or blog from scratch. But staring at that blank canvas is daunting - how do you go from zero content to enough pages and posts to start attracting organic traffic? The traditional approach of manually writing each piece of content one-by-one feels excruciatingly slow. You need a way to rapidly build out your site's content architecture at scale.
The struggle is real - you understand the importance of SEO for driving sustainable traffic and growth. But creating all that content required for good SEO from day one is overwhelming. Where do you even start? What topics should you cover? How can you ensure you're not missing any important keywords or angles?
You've tried various tactics like hiring freelance writers, but the output is inconsistent and doesn't always align with your brand voice or target audience. Plus, managing all those individual content creators is a huge operational headache. You need a more systematic, scalable way to populate your site with high-quality SEO content quickly.
The pressure is on to get this new site launched and start bringing in traffic as soon as possible. But you don't want to cut corners or resort to black hat tactics that could get you penalized by Google. You're looking for a strategic, future-proof content generation approach that plays by the rules and sets you up for long-term success.
What if I told you there's a way to programmatically generate hundreds of unique, high-quality content pages for your new site in just a day's work? A way to rapidly build out your content architecture and establish topical authority through smart automation and code? This technique is called Programmatic SEO (or pSEO), and it could be the scalable content engine you need.
The Power of Programmatic SEO
At its core, Programmatic SEO is about using data and code to automatically produce a high volume of targeted content at scale. Instead of manually writing each page from scratch, you develop templates and scripts to programmatically combine data into full pages.
One of the most effective ways to implement Programmatic SEO is by creating comprehensive product/service comparison guides. These types of pages tend to be highly valuable for users researching different solutions. They also naturally incorporate a ton of relevant keywords that help with SEO.
Here's a step-by-step process for using Programmatic SEO to rapidly generate a content library of comparison guides for your new site.

I'll be taking you behind the curtains to show you how I generate over 200+ pages comparing various other blogging technologies and framework with one another and taking the chance to introduce wisp as an alternative.
1. Research the Competition
The first step is identifying all the major players, alternatives, and competitors in your industry/niche. Don't just stick to the obvious big names - dig into more niche and indie offerings too. The long tail of less popular options is often underserved with quality comparison content. By being broad with your competitor research, you can uncover opportunities to capture long-tail traffic that others are missing.
const competitors = [
'contentful', // Major enterprise player
'sanity', // Another leading headless CMS
'payload', // Newer headless upstart
'contentlayer', // Niche data-fetching solution
'contentcollection', // Indie/open-source offering
// ...
]As you research each competitor, start taking notes on their key features, strengths, weaknesses, and unique selling points. This will help you identify potential attributes and dimensions to structure your comparison pages around. Look for patterns in how different products differentiate themselves.
For example, you may notice that pricing model, ease of use, breadth of features, and deployment model are common areas where competitors tend to diverge. Or for blog-focused solutions, factors like native blogging capabilities, content editing experience, and SEO/discoverability features could be important points of comparison.
The more thorough your note-taking at this stage, the easier it will be to define a robust data model for capturing all the important comparison criteria in the next step.
2. Define the Comparison Data Model
With your competitor research and notes consolidated, it's time to define a structured data model for storing all the comparison information. This data model needs to be designed for scalability, allowing you to programmatically render beautiful comparison pages from the structured data later on.
In a language like TypeScript, you can define an interface representing the different sections and properties you want to track for each technology:
interface PricingPlan { ... }
interface TechnologyComparison {
id: string
about: {
link: string
name: string
description: string
logo: string
}
features: {
easeOfIntegration: boolean
easeOfEditing: boolean
firstClassBlog: boolean
// ...
}
pricing: {
plans: PricingPlan[]
}
verdict: string
}The key sections to include are:
About - Basic intro details like name, description, website, and logo.
Features - A list of features/capabilities to compare, stored as booleans for easy toggling.
Pricing - The pricing plans and packages offered.
Verdict - A general assessment on ideal use cases and audiences.
Pro Tip: Pricing is an extremely important part of the comparison data, as users will want to easily reference and compare costs while researching solutions. If you don't include pricing details on the page, users will likely navigate away to find that information elsewhere. By consolidating all the pricing data, you can keep users on your site through their entire research process.
The goal is to structure your data in a way that allows you to comprehensively and scalably render full comparison guides for any pair of competitors just from this model object.
3. Populate the Data
With your data model defined, you can now systematically go through each competitor and populate the respective property values into the structured data objects.
For factual details like features and pricing, you'll need to do some research into each product's capabilities and offerings. However, the verdict section is where you can add your own expert analysis and opinions.
const contentfulData: TechnologyComparison = {
id: 'contentful',
about: {
link: 'https://contentful.com',
name: 'Contentful',
description: 'A leading headless CMS used by many enterprises...',
logo: 'https://images.contentful.com/...'
},
features: {
easeOfIntegration: true,
easeOfEditing: true,
firstClassBlog: false,
// ...
},
pricing: { ... },
verdict: 'Contentful is a robust enterprise-grade solution ideal for...'
}This part of the process can be tedious, but the effort pays off exponentially. With each new technology you add, the number of potential comparison pages you can generate grows factorially - 2 options allows 1 comparison, 3 options allows 3 comparisons, 4 options allows 12 comparisons, and so on.
Your initial data population scales incredibly well.
When writing the verdicts, resist the temptation to make your product/service stand out as universally superior. Instead, take a differentiation approach that highlights the ideal audiences and use cases for each option based on factors like:
Team size and resource constraints
Simplicity vs. feature richness
Pricing and budgets
Specific technical requirements
For example, your verdict may suggest an open-source, markdown-based solution for solo developers prioritizing simplicity. But for larger teams, you'd highlight the collaboration and content governance features of a more robust enterprise product.
The goal is to provide an authentic, nuanced assessment that helps readers self-identify which solution is the best fit for their particular needs and context.
Pro Tip: When populated thoroughly, these verdicts become incredibly valuable research artifacts that users may reference in their internal evaluation processes. Craft them to be as insightful and unbiased as possible.
Common Pitfall: Trying to make your product/service seem like the best option for every single user. This comes across as disingenuous and undermines the value of the comparison. Embrace differentiation based on real use case segmentation.
4. Generate Comparison Guides
With all your data prepped, you can now programmatically generate full comparison guides for every possible pair of competitors. I use Next.js Server Component to render the page dynamically.
In a Next.js React app, you can leverage the app/ directory conventions and file-based routing to automatically create comparison pages based on path parameters:
// app/compare/[id1]/[id2]/page.tsx
import { TechnologyComparison } from './data'
export default async function Page({ params }: { params: { id1: string, id2: string }}) {
const technology1 = findTechnology(params.id1)
const technology2 = findTechnology(params.id2)
// Render the two technologies for comparison...
}This code sets up a dynamic route segment that will automatically render a new page for every unique id1 and id2 combination that gets hit, like /compare/contentful/sanity, /compare/sanity/payload, etc.
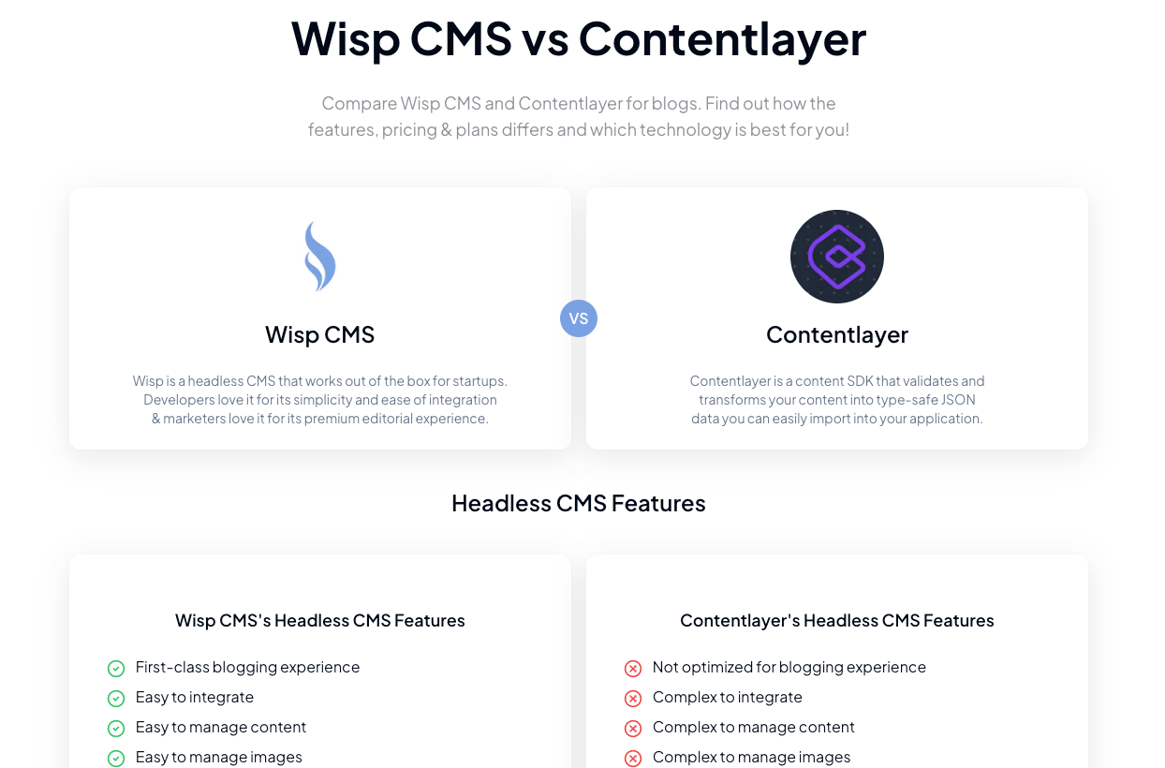
Within each page, structure the content using components for different comparison sections: overview, features, pricing, verdict, and calls-to-action. Intersperse these components with persuasive content blocks that reiterate the value of your product/service as an alternative solution.
Pro Tip: For the pricing component, be sure to implement any pricing logic or calculations in the UI code itself using the raw data from your model. This allows you to easily tweak things like displaying annual vs monthly costs, discounts, etc.
Common Pitfall: Forgetting to include calls-to-action and pathways for users to explore your own product/service offering after they've reviewed the comparison guides.
The beauty of this programmatic approach is that it allows you to rapidly build out a content architecture with exponential returns on your initial data input.
Every new competitor you add increases the size of your comparison guide library exponentially (or more accurately factorially).
5. Automate SEO Optimizations
To maximize the SEO impact of all these new content pages:
Navigation

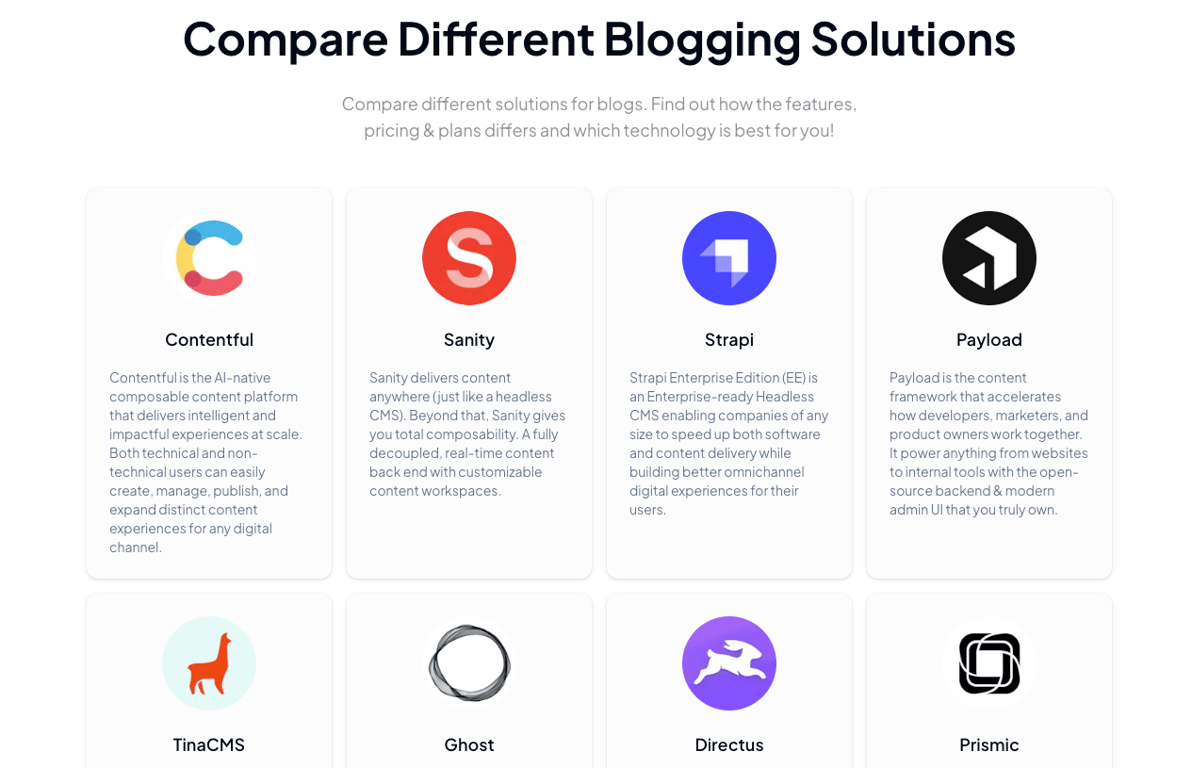
Ensure the comparison pages are linked and navigable from your primary website structure. Add a "Compare" section to the main nav that deep links to other comparison pages. Even better, create a dedicated directory page that lists out and links to every single comparison page for easy navigation.
// app/compare/page.tsx
export default function Page() {
return (
<div>
<h1>Compare Different Solutions</h1>
<div>
{comparisonData.map((data) => (
<div key={data.id}>
<Link href={`/compare/wisp/${data.id}`}>
<h2>{data.about.name}</h2>
<p>{data.about.description}</p>
</Link>
</div>
))}
</div>
</div>
)
}This directory page can dynamically render out links to every comparison page by mapping over your main comparisonData array. Now users and web crawlers have an easy entry point for discovering all your other comparison content.
Pro Tip: When designing your site navigation, prioritize creating navigation pathways that don't just dead-end on comparison pages. Allow users to easily continue their journey and explore your product/service offering.
Sitemaps
Automatically generate and submit a sitemap to Google, Bing, etc. so they can easily discover and index all the new content.
Using Next.js sitemap.ts special file, you can generate the sitemap programmatically as well:
// app/sitemap.ts
export default function sitemap(): MetadataRoute.Sitemap {
const urls: MetadataRoute.Sitemap = []
for (let i = 0; i < comparisonData.length; i++) {
for (let j = i + 1; j < comparisonData.length; j++) {
urls.push({
url: `${appConfig.baseUrl}/compare/${comparisonData[i].id}/${comparisonData[j].id}`,
lastModified: new Date(),
changeFrequency: "monthly",
priority: 0.7,
})
}
}
return [...urls]
}6. Index your content
With your comparison content generated and optimized for SEO, the final step is to ensure it gets properly indexed by search engines like Google.
First, submit your new sitemap to Google Search Console for indexing. While you could have a single massive sitemap listing every URL, it's better to take a hierarchical approach. Include the sitemap for your new comparison pages in your main content sitemap so it's easily discoverable.
<!-- main-sitemap.xml -->
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
...
<sitemap>
<loc>https://www.example.com/sitemap-compare.xml</loc>
</sitemap>
</sitemapindex>
This hierarchical structure keeps things organized and easier to manage as you continue expanding your content.
Next, manually submit your new sitemap(s) through Google Search Console to expedite indexing of the new URLs. However, don't stop there!
To really accelerate indexing, also submit the main directory page that links to all your comparison pages (e.g. /compare). Since this acts as an entry point to the rest of the content, getting it indexed quickly allows Google's crawlers to easily discover and follow the links to the other comparison URLs from there.
By combining an optimized sitemap strategy with manual indexing submissions, you can rapidly get your entire programmatically-generated content library indexed and ranking in a matter of weeks rather than months.
7. Results
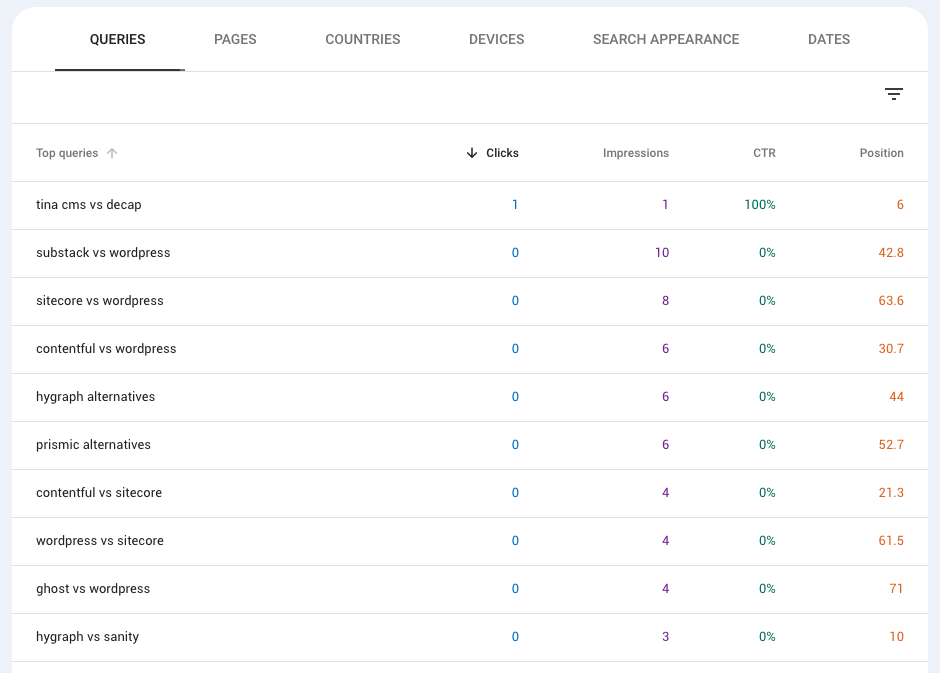
To show just how powerful this Programmatic SEO approach can be, here's a screenshot from my Google Search Console just 3 days after launching my new comparison content:

While these initial impressions and rankings are promising, it's important to understand that it takes Google time to fully assess the quality of new content. The traffic and rankings you see in the first couple of weeks are just the beginning.
Typically, you'll want to allow 3-6 months for Google to properly crawl, index, and understand the topical relevance of all your new programmatically generated pages. During this time, rankings and traffic can fluctuate as Google's algorithms figure out how to appropriately serve your content to users.
The key is to be patient and allow the process to play out. Keep producing great content, optimize for SEO best practices, and let Google's systems do their job. The early wins are just a preview of the sustainable, passive traffic stream this approach will create for your site long-term.
Now, your turn!
Whether you're launching a brand new website/blog or looking to reinvigorate an existing one with fresh SEO content, Programmatic SEO is a game-changing strategy. By combining data, code, and templates, you can programmatically produce hundreds of unique, high-quality pages at scale.
The key is taking the time upfront to thoroughly research your competitors, define a robust data model for capturing all the important comparison points, and design persuasive page templates that guide users through the content. With those foundational pieces in place, you can rapidly spin up an entire library of mind-reading comparison guides.
Combine that powerful content with smart navigation, sitemaps, and indexing tactics, and you'll be driving organic traffic before you know it. And since everything is code-based, it's easy to maintain and expand your content architecture over time as your product evolves.
While it requires some upfront work, the scalable returns on your initial investment make Programmatic SEO absolutely worth it, especially for any business heavily reliant on organic traffic. It's a way to systematically produce user-value content that ranks, converting researchers into customers through a thoughtful, differentiated approach.


