
Introduction
Providing users with relevant and engaging content is crucial for retaining their interest. Related content not only enhances the user experience but also increases the time spent on a site, improving SEO and potentially driving conversions. Payload CMS, a powerful headless content management system built with TypeScript and React, offers flexible ways to implement related content features effectively.
Understanding Payload CMS
Payload CMS combines a rich set of features with ease of use, making it an excellent choice for developers and content creators. Some of its key features include:
Customizable Admin Interface: Tailored specifically to suit your data needs, providing a seamless editing experience.
Extensive Field Types: More than 20 built-in field types, offering flexibility in how content is structured.
API-First Approach: Robust REST API and GraphQL support facilitate integration and management of content.
Hooks and Middleware: Custom functionality can be added to enhance content management.
By utilizing these features, you can easily manage and display related content within your applications.
Prerequisites for Adding Related Content
Before you can add related content within Payload CMS, ensure that you have:
Successfully installed Payload CMS using the installation guide.
Familiarized yourself with the concepts of collections and fields within Payload CMS, as these are fundamental to structuring your content.
Adding Related Content through Relationships
One of the most straightforward ways to manage related content in Payload CMS is through the Relationship field. This feature allows you to link different documents together. Here’s how to set it up:
Configuration of Relationship Fields

Define the Relationship Field in Your Schema: You can create a relationship field in a content collection schema. For example:
// Example relationship field in a collection schema { slug: 'relatedArticles', type: 'relationship', relationTo: 'articles', hasMany: true, }This configuration allows multiple articles to be linked together as related content.
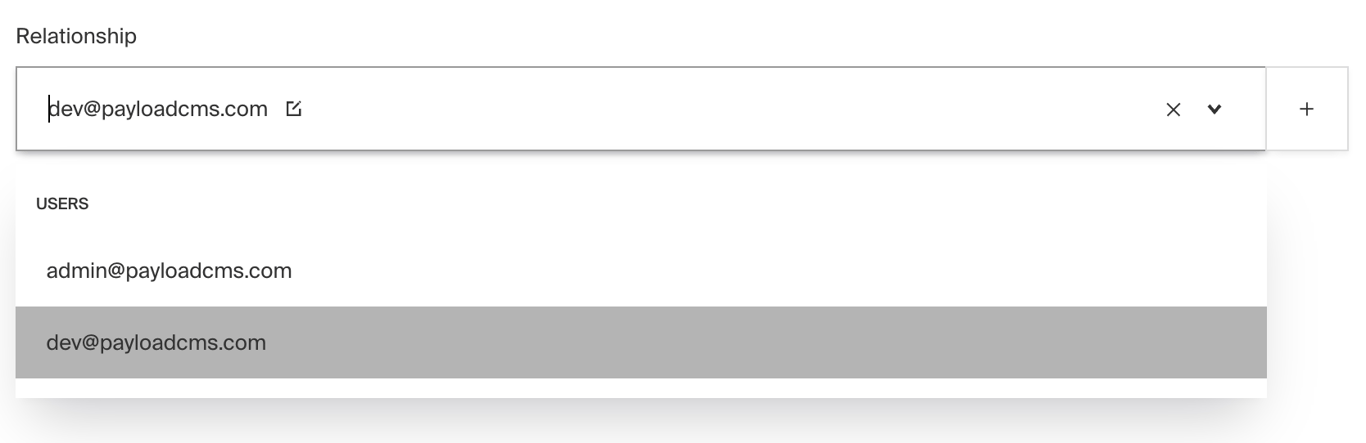
Utilize the Relationship Field in Your Admin UI: Once configured, you’ll see the relationship field in your admin interface, enabling content creators to easily link related articles. For further details, refer to the Payload documentation on Relationship fields.
Using Custom Components for Related Content
For those looking to extend the functionality, Payload CMS allows you to use custom React components.
Best Practices for Developing Custom Components
Follow the Payload Documentation: Utilize resources from the admin components documentation to create seamless integrations.
Example Code for Custom Related Content Component: Create a new component that fetches and displays related articles based on the relationship field configuration.
// Example of fetching related articles const RelatedArticles = ({ relatedIds }) => { const { data } = useQuery( 'getRelatedArticles', () => fetchRelatedArticles(relatedIds) ); return data ? <ArticleList articles={data} /> : null; };
Best Practices for Related Content Management
Automate Suggestions: Using hooks and middleware, you can create automated suggestions for related content.
Monitor Performance: Continuously analyze user engagement metrics to refine your related content strategy.
Explore Community Examples: Look into community shared implementations for innovative ideas.
Integration with Other Tools
Payload CMS and Next.js Integration
Payload CMS works exceptionally well with Next.js. Here’s how to integrate:
Using Next.js API Routes: Instead of a full Express setup, utilize API routes in Next.js for Payload CMS interactions. This can be beneficial for serverless deployments like Vercel.
Example of API Route for Fetching Related Content:
// pages/api/relatedArticles.js export default function handler(req, res) { const relatedArticles = fetchRelatedFromPayload(); // Your function to fetch related articles res.status(200).json(relatedArticles); }This makes fetching related articles easy and efficient.
Conclusion
In conclusion, adding related content in Payload CMS involves utilizing its Relationship fields effectively and potentially creating custom components to enhance functionality. By implementing these strategies, you can ensure an engaging user experience.

For those looking for automated solutions, consider Wisp CMS, which uses AI to suggest related articles automatically. To learn more about its related articles feature, visit Wisp CMS.


