
I'm thrilled to share an exciting experiment I recently conducted that reinforced the importance of doing things that don't scale. This experience not only validated my ideal customer profile but also led to unexpected learnings and growth for wisp. Buckle up as I take you through this journey!
The Experiment: Hands-On Blog Integration
As the founder of wisp, a headless CMS designed to seamlessly integrate blogs into Next.js websites, I've always believed that startup founders are one of our ideal customer profiles.
Why?
Because I understand the pain points:
Limited engineering resources
The frustration of cobbling together a blog solution
The struggle of marketers who can't update content without a code push
To validate this hypothesis, I decided to take an unconventional approach: I offered to personally integrate wisp into a startup's website, handling all the coding myself. This is where Sina Meraji from Learning Loop enters the picture.
Learning Loop: A Quick Introduction

Before I dive into the details, let me give a shoutout to Learning Loop. It's an incredible platform that creates online peer groups for tech CEOs, allowing founders to connect with others at similar stages and grow together. Sina has been producing fantastic content about his experiences in San Francisco and his efforts to recreate that energy in Singapore. However, all this valuable content was scattered across LinkedIn and newsletters, with no central hub on his website.
The Process: From Offer to Implementation
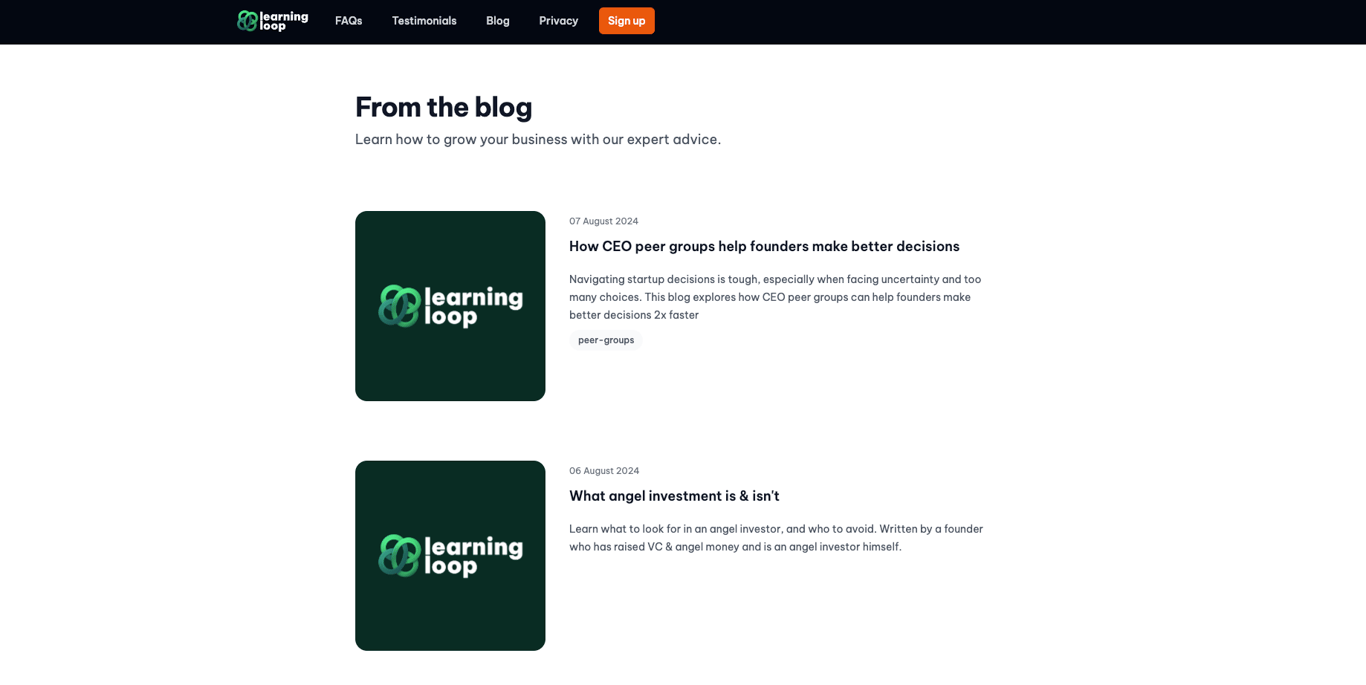
When I reached out to Sina, his excitement was contagious. Here was a chance to finally host Learning Loop's valuable content on their website itself and reap the SEO juice - and not rely on some pesky notion sites. Within hours of our call, I found myself working on LearningLoop's code, adapting wisp to Learning Loop's existing Next.js setup. It was thrilling to see the blog come to life so quickly.

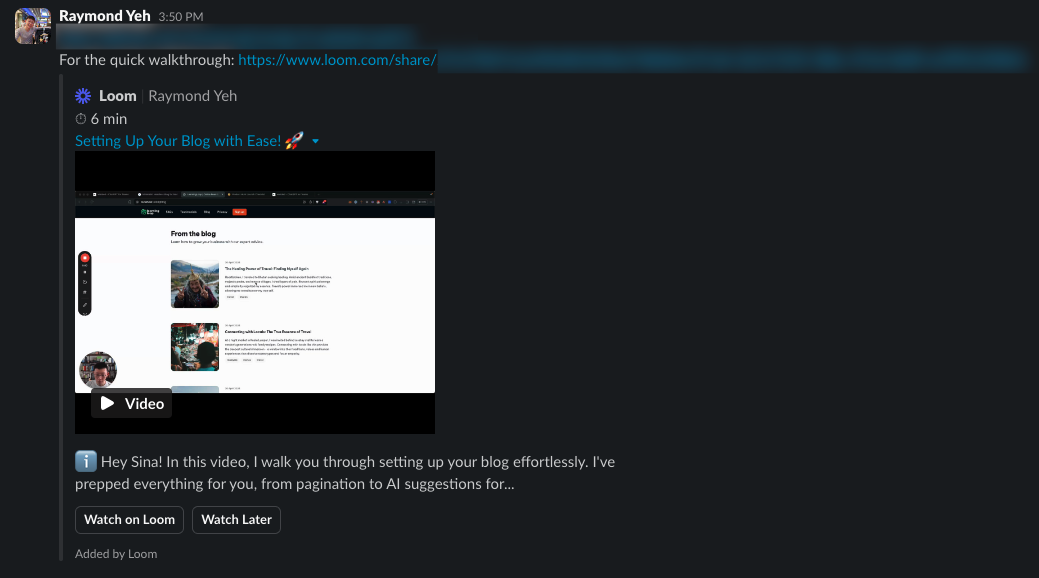
I sent Sina a quick walkthrough of the changes on my Github pull request on a Loom video and went to bed for the night.
But the real test came when Sina started adding content through the night. As he published his second post, he hit an unexpected snag - the blog details page crashed with a 500 error. This wasn't just any bug; it was a phantom that had been haunting wisp for a week now. Several users had reported similar issues, but their descriptions were vague, making it nearly impossible to replicate and fix.
This moment of crisis turned into an invaluable opportunity. With direct access to Sina's setup, I could finally trace the elusive bug to its source. The culprit? An edge case in our API handling of posts without featured images.
What started as a panic-inducing situation became a breakthrough. Not only did the immediate issue for Learning Loop was resolved, but I also squashed a bug that had been affecting other wisp users. Without this experience I might have taken longer with the other bug-reporter to replicate and fix this specific issue!

The bug was quickly fixed the same day and their blog is now live!
Key Learnings and Takeaways
Underestimated Complexity: I realized I had underestimated the time and effort required for founders to integrate a blog into their sites.
Component Library Need: The process highlighted the need for a ready-to-use component library to simplify integration.
Bug Discovery: By going through the entire process myself, I uncovered and fixed a critical bug that had been difficult to replicate based on user reports alone.
Customer Journey Insights: I gained valuable insights into the customer experience, which will inform future product improvements.
Content Strategy Inspiration: Working closely with Sina's content inspired ideas for additional resources we could provide to our users.
The Unexpected Bonus: Public Testimonial

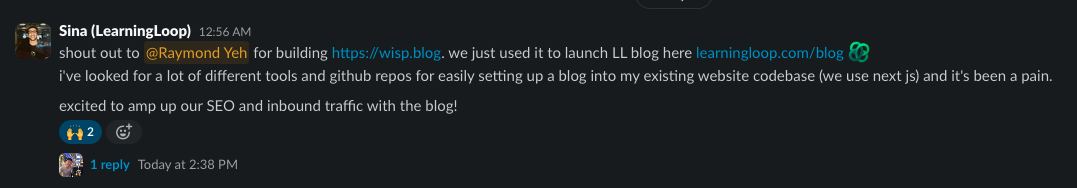
One fantastic outcome of this experiment was Sina's public sharing of his experience working with wisp. This organic testimonial not only provided social proof but also opened doors for further collaboration and growth.
Looking Ahead: Contextual CTAs and More
This experience has energized me to continue exploring ways to help founders like Sina maximize their content marketing efforts. I'm particularly excited about the upcoming contextual CTA feature in wisp, which I can't wait to share with Sina and other customers.
Your Turn: Embrace the Unscalable
If you're a founder reading this, I encourage you to consider doing things that don't scale. Get down in the trenches with your customers, work through the kinks, and you'll be amazed at how much you can learn.
And hey, if you're a startup founder looking to add a blog to your website, I'd love to help!
Check out the link below, and let's get your blog up and running with wisp – no extra cost for the first few customers.
Let's grow together!
Remember, sometimes the most valuable insights come from the most unexpected places. So don't be afraid to roll up your sleeves and do the "unscalable" – you never know what doors it might open!


